Quest Redesign - streamlining Waterloo's information portal
At a glace
Context
Quest is the student information platform used by the University of Waterloo which deals with all aspects of student information such as finances, personal information and courses. This case study highlights my proposed design to improve the Quest user experience.
Problem statement
How might we improve students’ confidence by streamlining the Quest experience, which will be evaluated by the completion time for multi-step processes and the number of clicks needed to complete a process?
Value proposition
Improving the Quest experience allows students to find information more easily and complete tasks more efficiently, making the website more accessible. This can improve students’ confidence in completing these processes and reduce inquiries for extra clarification to UW staff.
Team
- 1 product designer (me)
Functions
- Accessibility
- Visual design
- Prototyping
- Product thinking
Expected impacts
- faster and more efficient completion times for tasks
- streamlined processes cause less confusion for students
- reduced inquiry load on University of Waterloo employees
User and Brand Research and Competitive Analysis
How do we display a wealth of information in a digestible way?
Research was done to gain a better understanding of users, their needs, as well as the guidelines of the university. Students are the University of Waterloo were asked about how they would describe their experience using the Quest information system, and any pain points they experience when completing various tasks. I also looked at the University’s Multi-Year Accessibility Plan to understand the vision of the university with respect to its platforms.

Key Insights
- The majority of students use a single Quest session to perform multiple tasks, streamlining performance for multiple tasks is essential.
- Ensuring consistency across Waterloo websites makes the entire Waterloo online platform experience smoother for users

Key Insights
- Links to other areas have good features for accessibility, such as a change of background colour on hover and adequately sized buttons
- Good contrast and use of headings throughout the website make the text easy to read

Key Insights
- Related information is grouped together with clear separators, a very simple layout, but highly effective
- Utilizes the sidebar to link to other areas of the site, in comparison to Quest which uses it for objects on the page
Website Breakdown and Analysis
Going on a "quest" through the current website


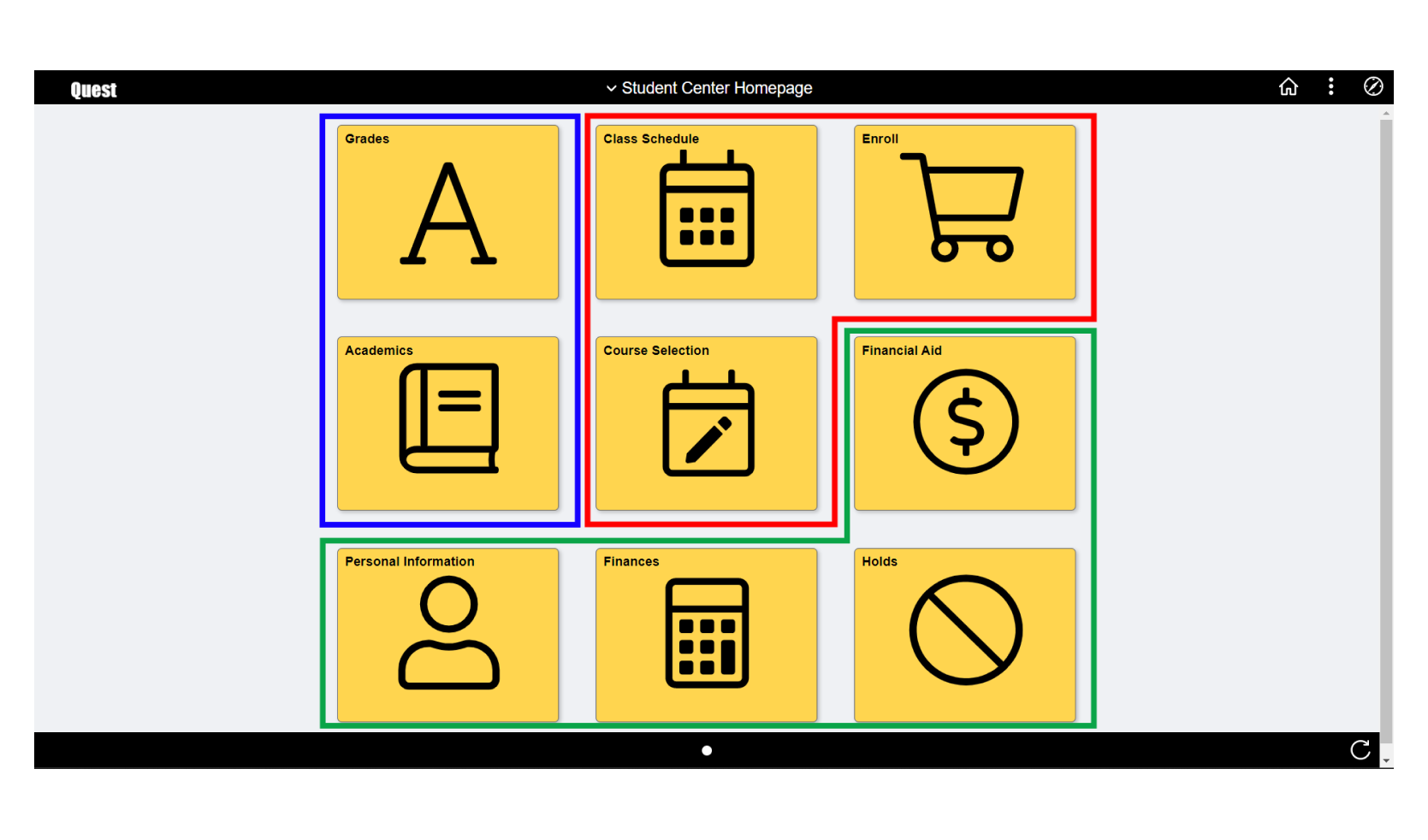
"Alex is a first-year student who needs to be able to unenroll in some courses and become a part-time student because they are looking to extend their co-op term."
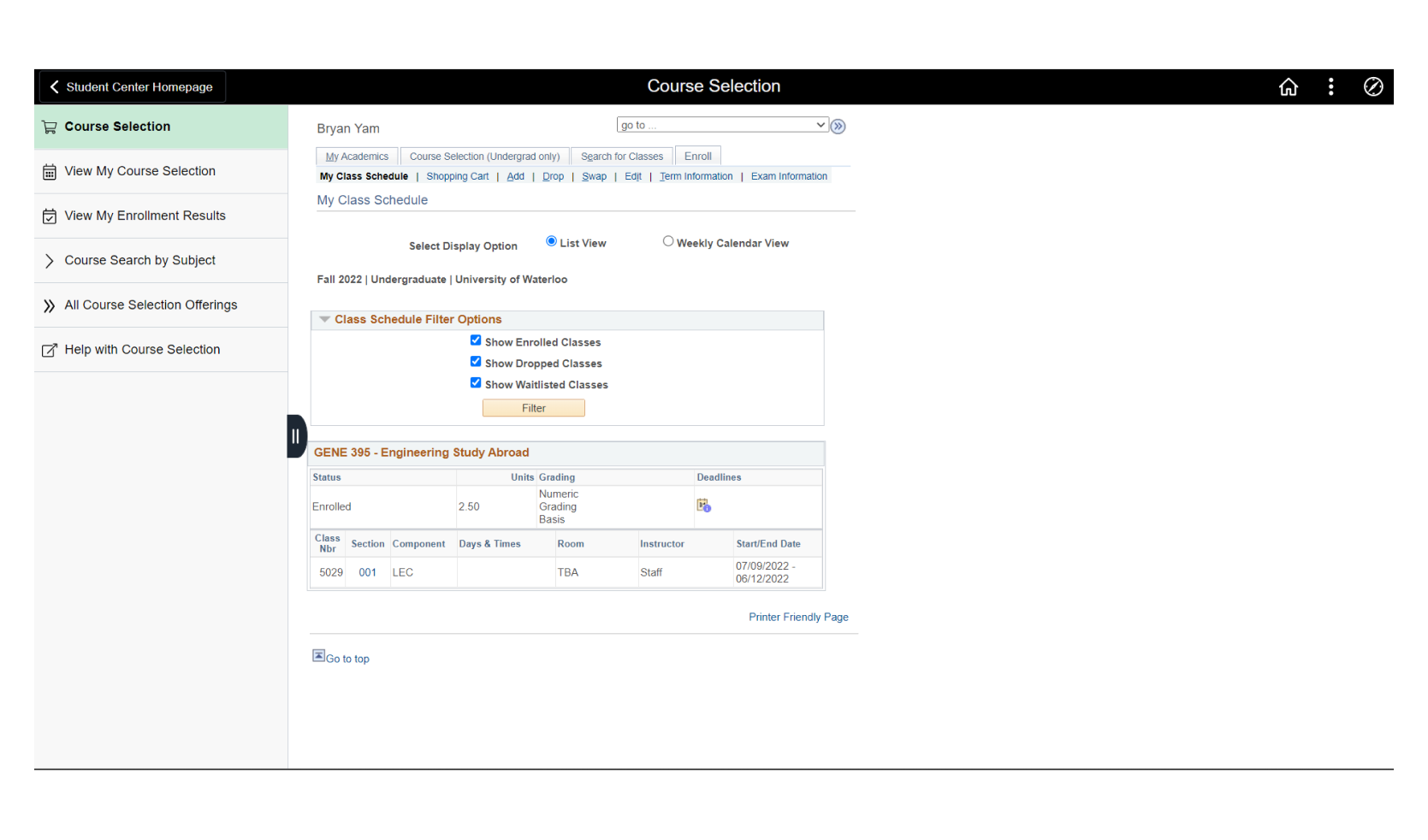
When looking at the main menu for Quest through the lens of our user journey above, some key features stand out. Although the nine core buttons provide good access to their specified links, for a first-year student, there may be some confusion when they cannot find exactly what they are looking for, in this case, it is not entirely clear where the unenroll function would be on this page. The different coloured boxes also link to common areas, which do not have much overlap, leading to more clicks and a higher chance of user error.
Mockups and Prototypes
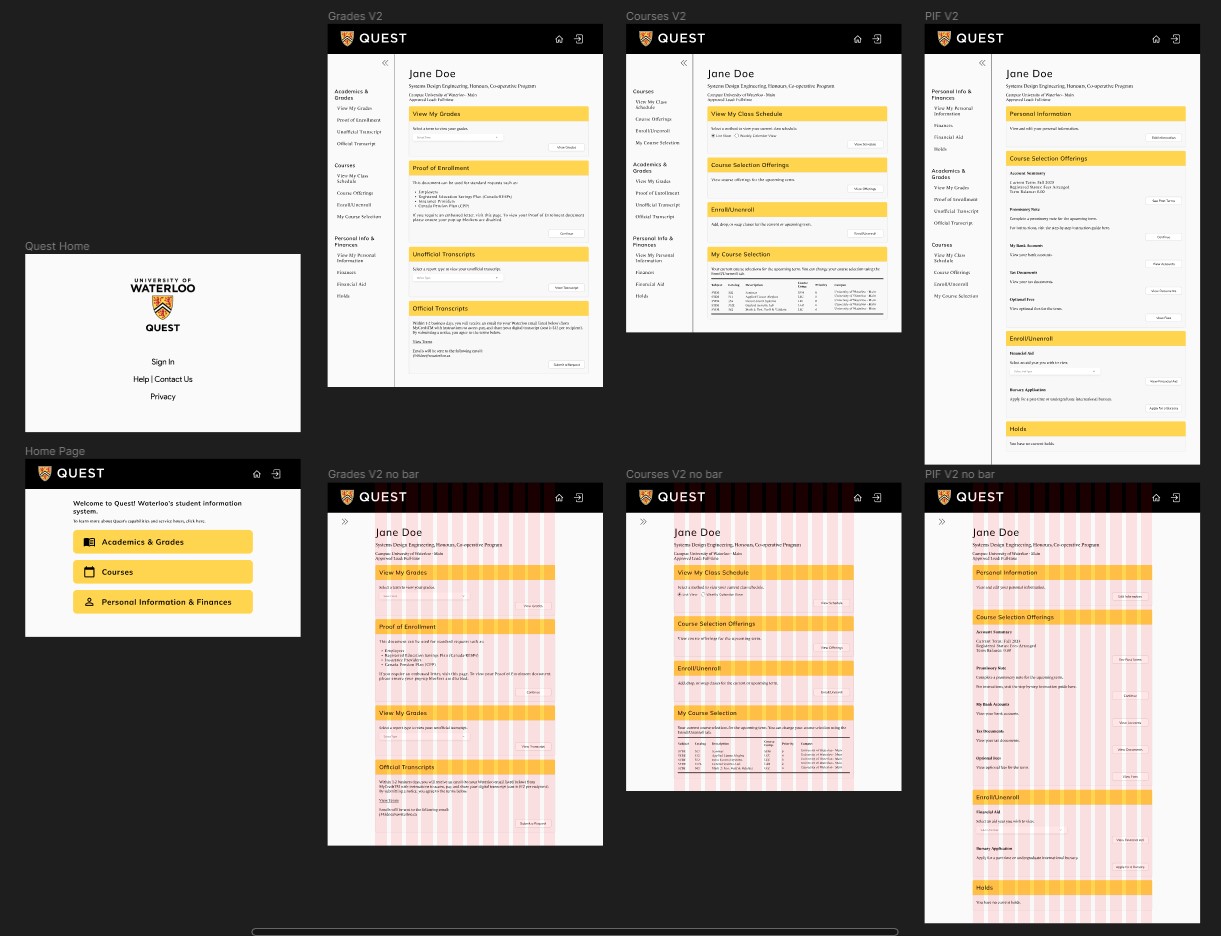
Putting it all together to finish the "quest"
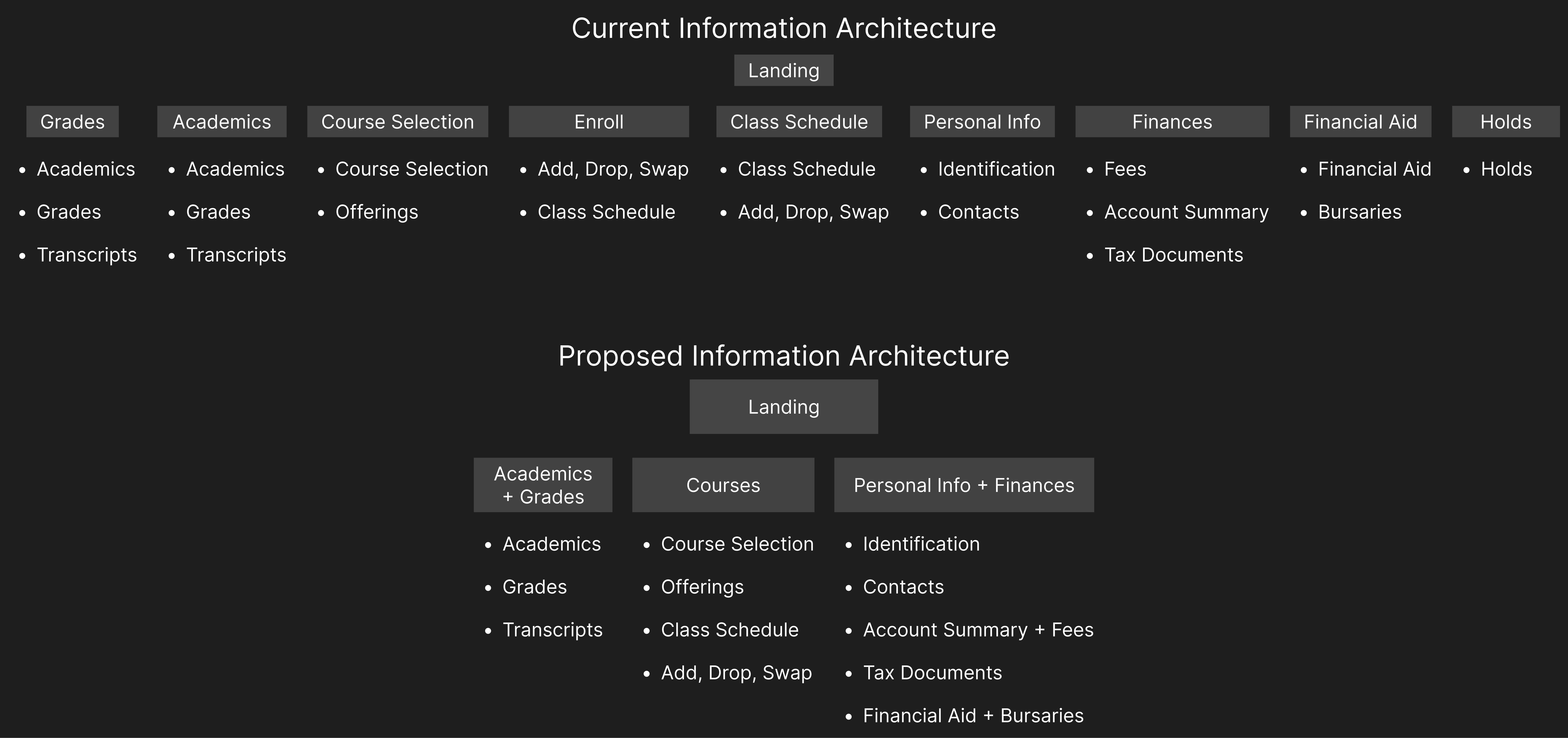
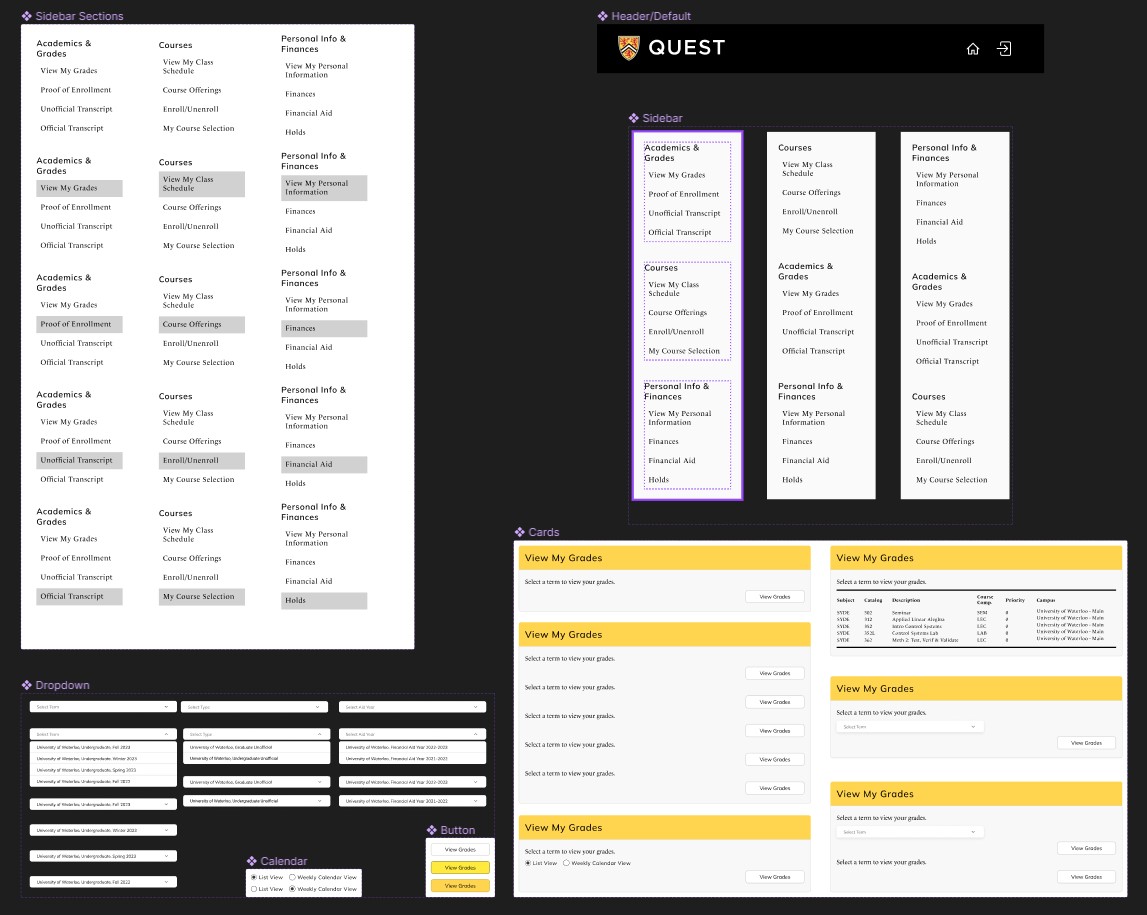
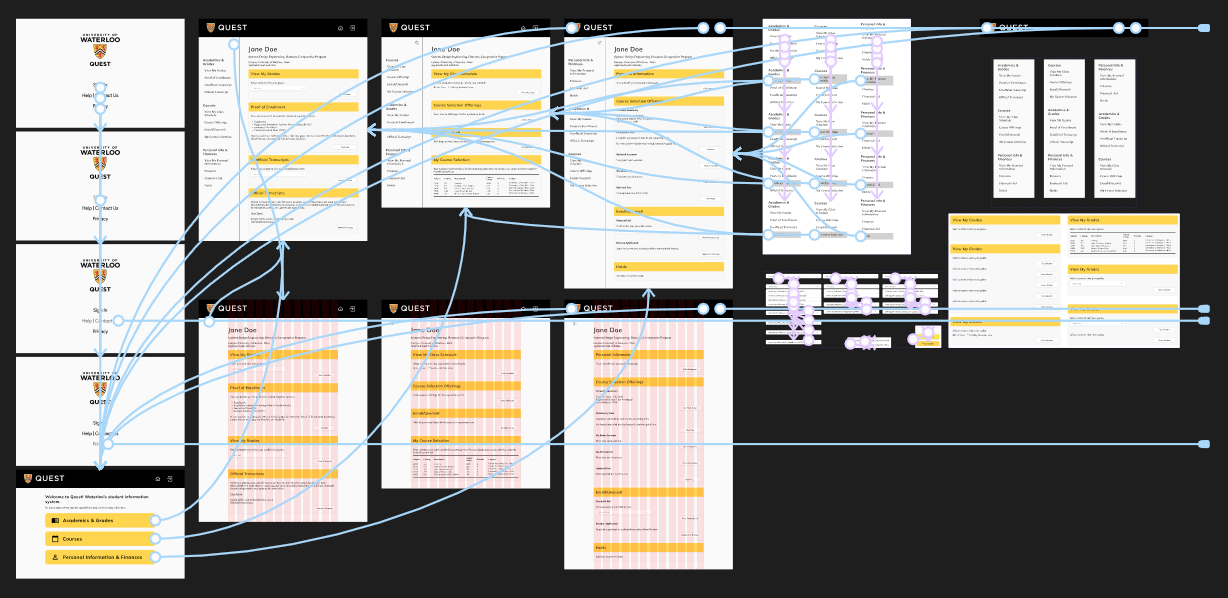
After compiling insights from the user journey walkthrough and my preliminary research, I also mapped out the information architecture of the site, as well as a baseline for the new information architecture in the new design. My goal was to reduce the amount of sections seen on the landing page and allow users to navigate through the different sections, in comparison to the current design where the sections are distinctly separated. Next, I designed the basic components for the mockups. I tried to incorporate the University of Waterloo's typography and colours as much as possible in order to keep the new design consistent with other websites as noted within Waterloo's guidelines.


Once the components were finished, I created a twelve-column grid to help place the content, with multiples of eight used for margins and padding. I had to create some extra variants of the basic cards to account for the more complex information fields, but all in all, this was a pretty smooth process. Once that was done, all that was left to do was add in the prototype wires for the finished high-fidelity prototype.


Learnings, Reflections, and Considerations
The balancing beam of information
A setback of this design is that it requires scrolling whereas the current Quest tabs do not. This means some information is hidden when you arrive on a page, especially on some of the longer pages. In order to mitigate this setback, the sidebar contains in-page links to help users quickly reach the information that may not appear at the top of the page. The implementation of the in-page links as well as the improved information flow gained from scrolling through boxes with dedicated functions is a worthwhile tradeoff for some initially hidden information. However, a next step could be to look into additional functions that could aid the in-page links so that initially hidden information is even easier to locate.
Something I really enjoyed about this project was the noticeable visual difference between the current and proposed designs, most of the tabs contained the same amount of information, but spreading it out more evenly across the page and providing ample padding for page elements made it a lot easier to read and process information. Working towards finding a balance between the amount and detail of information was an essential part of the entire process.
One of the major issues with the current Quest design was the lack of accessibility for users. Implementing an accessibility-centred approach was extremely useful for the final proposed design because when I was deciding between different solutions, asking myself which one would be easier for the majority of users was a question I often asked, and answering it not only helped justify my decisions but helped spark ideas for other elements on the page.